치악산 복숭아
[React] 틱택토 게임으로 알아보는 props와 state 본문
잠깐!✋ 이 포스팅은 React 자습서를 따라해보고 복습을 목적으로 하는 포스팅입니다
틀린 부분이 있으면 정정 부탁드립니다!
https://ko.reactjs.org/tutorial/tutorial.html#passing-data-through-props
자습서: React 시작하기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
오늘은 props와 state에 대해서 알아보도록 하겠습니다
먼저 둘의 특징을 요약하자면
props
1. 읽기 전용 데이터(수정 불가능)
2. 부모 컴포넌트에서 자식 컴포넌트로 전달하는 단방향 데이터
state
1. 컴포넌트가 가지는 동적인 값(변경 가능)
버튼 눌렸는지 여부...값이 몇인지 등등 무언가를 기억하기 위해 컴포넌트가 사용하는 것
2. state의 값을 직접 변경 금지! (setState 사용해서 변경하기)
props와 state가 쓰이는 예시를 틱택토 게임으로 들어볼게요!
코드 링크: https://codepen.io/gaearon/pen/gWWZgR?editors=0010

틱택토 게임은 3개의 컴포넌트로 구성되어 있어요
1. Square 컴포넌트: button을 렌더링
2. Board 컴포넌트: 특정 key값을 가진 Square 컴포넌트 9개를 렌더링
3. Game 컴포넌트: Board와 게임 정보를 나타내는 div 렌더링
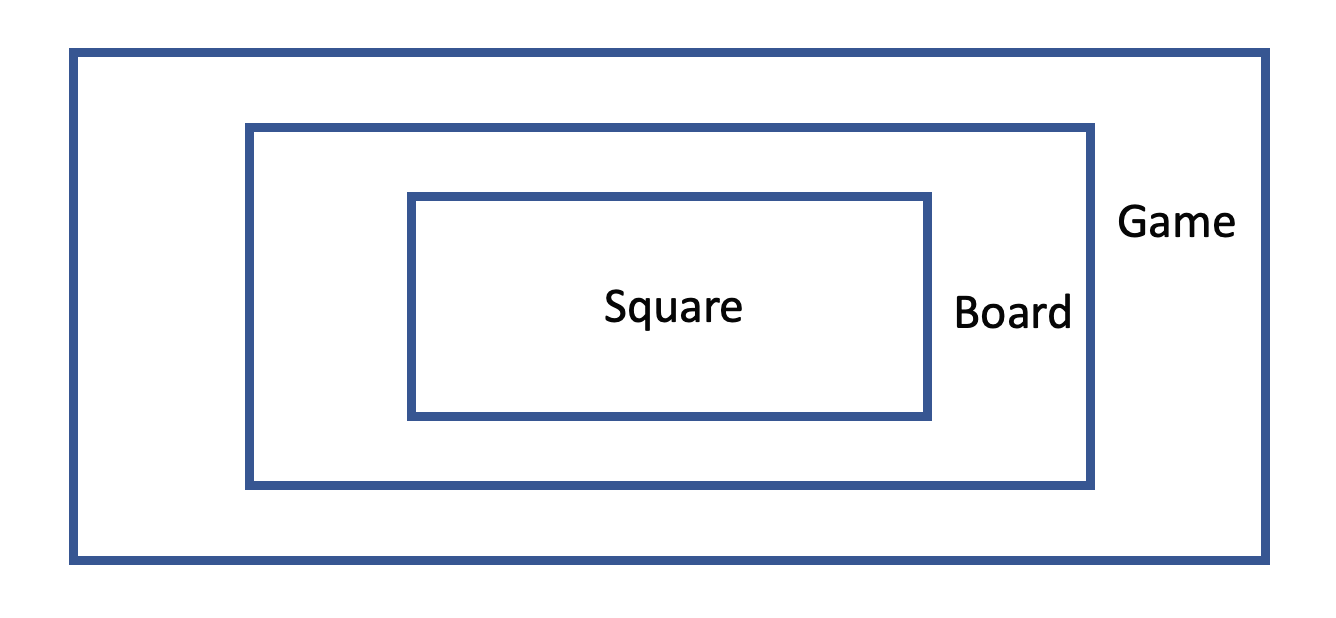
Game > Board > Square 순으로 부모자식 관계가 이루어지는걸 그림으로 그려봤어요

Square를 클릭함으로써 사용자와 상호작용이 이루어지니까!! 각 Square에게 상태를 정의하도록 한다면?
➡️ 리팩토링도 어렵고...이해하기 쉽지 않은 코드가 됩니다 ( ᵕ̩̩ㅅᵕ̩̩ )
여러개의 자식으로부터 데이터를 모으거나 두 개의 자식 컴포넌트들이 서로 통신하게 하려면 부모 컴포넌트에 공유 state를 정의해야 합니다. 부모 컴포넌트는 props를 사용하여 자식 컴포넌트에 state를 다시 전달할 수 있습니다. 이것은 자식 컴포넌트들이 서로 또는 부모 컴포넌트와 동기화 하도록 만듭니다.
그래서 최상단 컴포넌트인 Game에 state를 정의했습니다!
game이 board에게 값/함수 전달 -> board는 props로 받음
board가 받아온 값/함수를 다시 square에게 전달 -> square는 props로 받음의 과정을 거치게 됩니다
'FE > React' 카테고리의 다른 글
| [React] 틱택토 추가 기능 구현하기 (2) (0) | 2021.08.17 |
|---|---|
| [React] 틱택토 추가 기능 구현하기 (1) (0) | 2021.07.29 |
| [React] 이벤트가 두번 실행되는 오류 해결하기 (0) | 2021.03.16 |
| [React]리액트에서 링크 기능 사용하기 (0) | 2021.03.10 |
| [React-native] 개발 환경 구축하기 (0) | 2021.01.08 |