치악산 복숭아
[엘리스 AI트랙] 211006 TIL 본문
오늘은 7일인데 왜 6일자 TIL을 이제서야 올리냐면...흠흠
TIL은 오늘 하루 새롭게 알게 된 내용 위주로 작성하고 있어요 ✏️
리액트
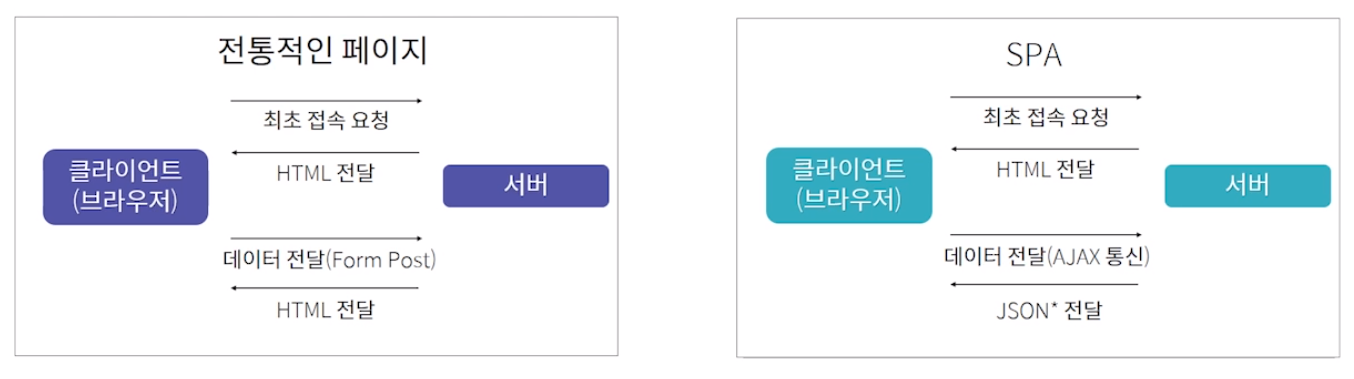
1. SPA(Single Page Application)

(1) 전통적인 페이지
- 서버에 특정 동작(ex: 로그인)을 요청 - 서버에서 HTML을 클라이언트에게 전달하면서 페이지 리로드
(2) SPA 페이지
- JSON 형식으로 메세지만 서버로부터 받은 뒤 로그인 후에 바뀌어야 할 부분만 바뀌게 됨(ex: 로그인 -> 로그아웃 버튼)
- 페이지의 변경이 필요할 때 처음부터 모든 HTML을 불러오는게 아닌 변경된 부분만 바뀌게 된다.
2. Virtual DOM
- 가상적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리에 의해 실제 DOM과 동기화하는 프로그래밍 개념
- React에서는 뒤에서 먼저 그려보고 사용자가 현재 보고있는 화면과 비교해 바뀐 부분만 새로 그려줌
최신 JavaScript 문법
1. Destructuring assignment(구조 분해 할당)
- 객체나 배열을 해체하여 개별 변수에 담을 수 있게 하는 표현식
const a = {i: 1, j: 2, k: 3};
const {i, j, k } = a; //객체 해체
const b = [1, 2, 3];
const [c, d, e] = b; //배열 해체
2. Shorthand property names
- 새로 선언하는 object에 key값과 동일한 변수명을 가진 변수를 할당할 경우 value 값 생략 가능
const username = "율리아"
const age = 17;
const school = "피자스쿨"
const person = {username, age, school}
//원래는 username: username, age: age ...
3. Optional chaining
- 객체나 변수에 연결된 다른 속성을 참조할 때 유효한 속성인지 검사하지 않고 값을 읽을 수 있게 해줌
- -> 유효한 속성이 아닐경우 에러 대신 undefined를 반환하기 때문
//객체
const x = a?.b?.c;
//a 안에 b라는 속성이 없어도 에러가 뜨지 않음 (-> undefined 반환)
//배열
const y = arr?.[index]'elice > 토끼성장일지' 카테고리의 다른 글
| [엘리스 AI트랙] 03-04-03 React기초 2 (Hook) (0) | 2021.10.13 |
|---|---|
| [엘리스 AI트랙] 03-04-01 ~03-04-02 React 기초 2 (0) | 2021.10.11 |
| [엘리스 AI트랙] 02-03-03 자바스크립트 2 (사실 제이쿼리 소개) (0) | 2021.10.06 |
| [엘리스 AI트랙] 02-03-01 ~ 02-03-02 자바스크립트 2 (0) | 2021.10.06 |
| [엘리스 AI트랙] 02-02-03 자바스크립트 1 (0) | 2021.10.06 |
Comments



