치악산 복숭아
[엘리스 AI트랙] 01-04 웹 프로그래밍 기초 본문
WIL은 한 주간 새롭게 알게 된 내용 위주로 작성하고 있어요 ✏️
[01-04] 9 / 17
1. 모바일 <meta> 태그
<meta name="viewport" content="width=device-width, initial-scale=1.0">- name="viewport" content="width=device-width" : 보고 있는 기기 화면에 맞게 콘텐츠의 크기를 조정'
- content="initial-scale=1.0": 실제 비율
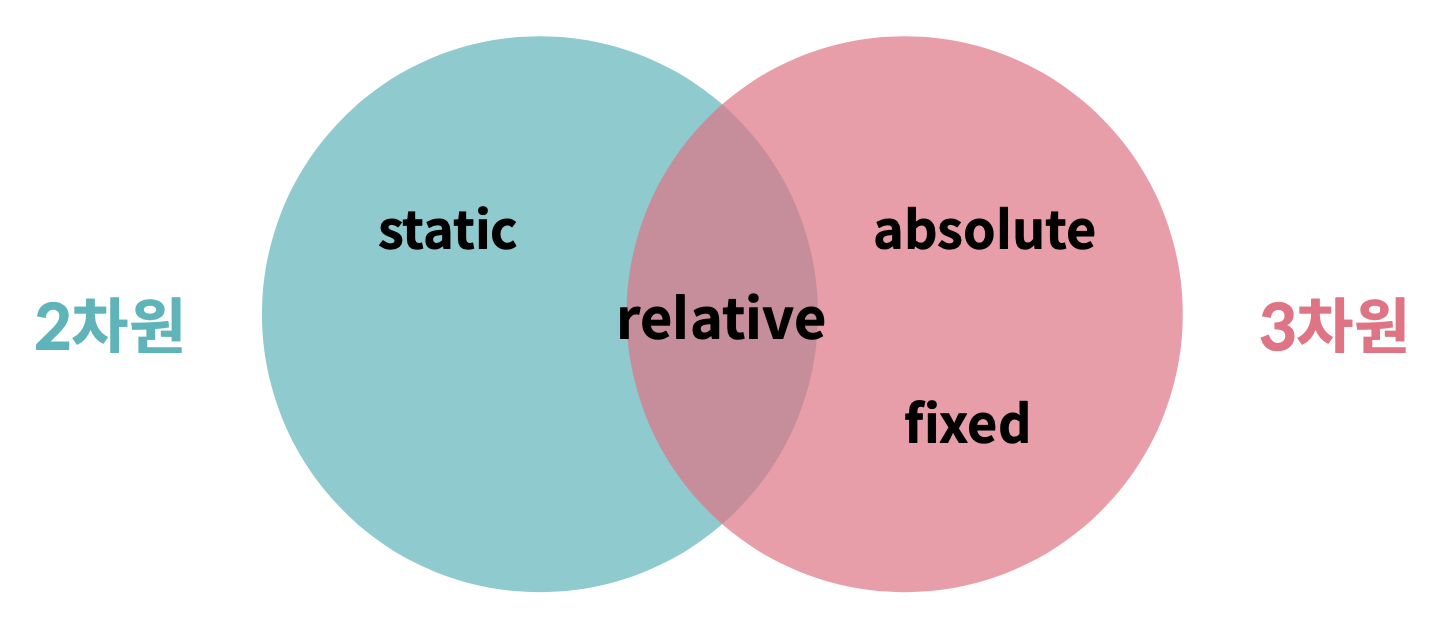
2. position - 2차원과 3차원의 차이 ★ // 상속되지 않는다

| 2차원 | 3차원 | |
| 부모-자식 사이 margin 병합 현상 발생? | O | X |
| top, left, right, bottom (어느 위치에 위치시킬건지 직접 지정) |
X | O |
| 자식의 높이값이 부모의 높이값에 영향? (전제조건: 부모가 높이값을 갖고있지 않음) |
O | X |
| z-index 속성 사용 가능? | X | O |
1) static
- position 속성의 기본값
- 따로 값을 지정하지 않은 경우 static이 적용
2) relative
- 2차원과 3차원의 특징을 모두 갖고 있음
- static이었을 때의 위치(원래 위치)를 기준으로 위치 설정
- →top, bottom, left, right 속성을 주지 않았다면 static의 위치와 같음
3) absolute
- 부모 엘리먼트와는 독립된 배치를 가진다
- mdn 문서에서는...
absolute는 요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다. 대신 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치합니다. 단, 조상 중 위치 지정 요소가 없다면 초기 컨테이닝 블록을 기준으로 삼습니다. 최종 위치는 top, right, bottom, left 값이 지정합니다.z-index의 값이 auto가 아니라면 새로운 쌓임 맥락을 생성합니다. 절대 위치 지정 요소의 바깥 여백은 서로 상쇄되지 않습니다.

롸?
See the Pen by JULIE (@jsg_8) on CodePen.
(parent와 grandparent의 position 요소를 수정해보세요! (◞ꈍ∇ꈍ)◞⋆**)
- absolute는 position 요소가 static이 아닌 부모(relative, fixed 등...)를 기준으로 위치
- 부모가 static이라면 그 위에 있는 부모님(?) 조부모님(...??) 아무튼 이런식으로 끝(body)까지 찾아 올라감
- body도 static이라면 그냥 body를 기준으로 함...^^
- 아모튼 absolute는 조건에 맞는 태그를 기준으로 위치 (스크롤하면 이동)
4) fixed
- 부모의 속성에 상관없이 화면에서 절대적인 위치를 가짐(스크롤해도 그 자리에 있음)
3. 그 외의 속성
1) z-index
- 숫자가 큰 순서대로 위에 위치 (포토샵 레이어 느낌으로 쌓임)
2) background-size

- contain: 배경 이미지 비율에 맞춰서(빈 공간 발생할 수 있음) 적용
- cover: 배경을 꽉 채울 수 있도록 확대해서 적용
3) background-attachment
- 배경 이미지의 스크롤 여부 결정
- scroll: 배경이랑 이미지랑 같이 움직임(평범한 상황)
- fixed: 스크롤해도 이미지는 그 자리에 가만히 있음
4) y축 중앙 정렬 방법
... {
top: 50%; /* 3차원 position만 가능 */
transform: translateY(-50%);
}
5) 배경 이미지 슬라이드 적용하기 - Full Clip 플러그인(jQuary 사용)
https://github.com/bdimitrovski/full_clip
GitHub - bdimitrovski/full_clip: Full Clip - fullscreen body background image jQuery plugin
Full Clip - fullscreen body background image jQuery plugin - GitHub - bdimitrovski/full_clip: Full Clip - fullscreen body background image jQuery plugin
github.com
6) box-shadow
| 음수 | 문법 요소 | 양수 |
| 왼쪽에 그림자가 만들어짐(가로) | offset-x | 오른쪽에 그림자가 만들어짐(가로) |
| 위쪽에 그림자가 만들어짐(세로) | offset-y | 아래쪽에 그림자가 만들어짐(세로) |
| - | blur-radius | 값이 클 수록 흐려짐 |
| 그림자의 크기가 작아짐 | spread-radius | 그림자의 크기가 커짐 |
| 그 외의 문법 요소 | |
| color | 색 이름 / 색 코드 / rgb(r, g, b) / rgba(r, g, b, 불투명도) 등 |
| inset | 안 쪽에 그림자 생성 |
| initial | 기본값(none)으로 초기화 |
| iniherit | 부모 요소로부터 프로퍼티를 상속받음 |
See the Pen by JULIE (@jsg_8) on CodePen.
'elice > 토끼성장일지' 카테고리의 다른 글
| [엘리스 AI트랙] 02-03-01 ~ 02-03-02 자바스크립트 2 (0) | 2021.10.06 |
|---|---|
| [엘리스 AI트랙] 02-02-03 자바스크립트 1 (0) | 2021.10.06 |
| [엘리스 AI트랙] 01-05-03 웹 프로그래밍 기초 (...근데 이제 리눅스를 곁들인) (0) | 2021.09.25 |
| [엘리스 AI트랙] 01-05 -01 ~ 01-05 -02 웹 프로그래밍 기초 (...근데 이제 리눅스를 곁들인) (0) | 2021.09.23 |
| [엘리스 AI트랙] 01-01 ~ 01-03 웹 프로그래밍 기초 (0) | 2021.09.22 |

